Create an animated cursor from an image
In relation to Axialis CursorWorkshop, this article offers information on the following topics:
In this tutorial, we'll see how to start a new animated cursor project from a static image. All the frames of the animated cursor will be initialized with the same image. Then, you'll be able to edit the frames in order to create the animation.
Other methods are available to create animated cursors from existing documents. See the following tutorials:
- Create an animated cursor from a filmstrip
- Create an animated cursor from an animated GIF
- Create an animated cursor from a FLI/FLC animation
- Create an animated cursor from several images
- Create a rotating animated cursor from an image
Opening the image file in Axialis CursorWorkshop
1. Choose "File/Open", browse your folders and select your file (Windows standard dialog box).
or
Choose "File/New/File Browser" or press Ctrl+Alt+O. A built-in Axialis File Browser window opens. Browse your disks, see the thumbnail preview and double-click the image file you wish to open.
or
In the Recently Used zone (in the main toolbar), type the full pathname of the image file you wish to open then hit Enter.
2. For example, open the file located in the librarian: "Cursors\Tutorials\Web 2.0 Arrow.png". The image file opens in a document window.
Note
Axialis CursorWorkshop will convert images to 32 bpp with transparency when possible, which is much more convenient to create cursors. The following image formats can include transparency: Photoshop PSD, PNG, RGB, GIF, JPEG 2000 and WMF.
Creating the animated cursor from this image
3. If your image is opaque, you can create transparent areas. Using the following tutorial, you can easily transform the white background to transparency: Add Transparency to an Opaque Image.
4. If necessary, select the portion of image: Use the selection tool (upper-left button of the tool palette) and select the portion of image you whish to use (do not cut the shadow if there is one around the object). When done, an animated dashed rectangle has been created.
5. When the selection is done, choose Image/Create Animated Cursor from Selection or press "M" or click the associated button in the local toolbar 1:

6. The dialog box New Animated Cursor From Image opens (see below). In the Project Name group 1, enter the cursor project name. Do not specify any extension.

7. In Colors 2 and Size 3 groups, select the format of the animated cursor. To read more about the cursor specifications see What is a cursor topic.
8. In Number of Frames 4, enter the initial number of frames of the animated cursor.
9. In Duration of Each Frame 5, specify the display time of each frame in Jiffies (1/60 sec). For example, 6 Jiffies = 0.1 sec.
10. You can also apply a smooth/sharp filter to the final images.
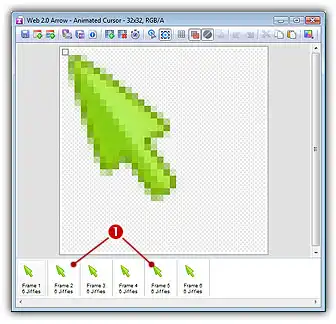
11. When done, click OK. The cursor is automatically created with the initial number of frames you've specified:

12. Now you can modify the different frames to add animations, objects or effects.
Axialis CursorWorkshop
Make Static & Animated Cursors for Windows
Make your own cursors for Windows and web sites
Create professional-looking static and animated cursors to customize mouse pointers in Windows, applications and web sites.
Create animated cursors from GIF, FLI/FLC, filmstrip animations
Several built-in assistant permits creating animated cursors from existing animation files such as animated GIF, FLI/FLC Autodesk animations, RGB filmstrips with alpha channel and more.
Work efficiently with industry standards
Use plug-ins for Adobe Photoshop and Illustrator and make your cursors in a few clicks.
The hot spot of a cursor is the point to which Windows refers in tracking the cursor's position. By default, the hot spot is set to the upper-left corner of the cursor (coordinates 0,0). But you can set the hot spot anywhere in the drawing area of the cursor (see What is a Cursor for more info).
1. Select the first format in the list. For example 32x32 RGB/A.
2. In the editor area, the hot spot is shown as a square slowly blinking from white to black. If you don't see the hot spot, activate the visualisation: choose Draw/Show Cursor Hot Spot or press Ctrl+K.
3. Select Draw/Set Cursor Hot Spot or press K. Click to the location of the hot spot..
4. The new location flashes for a short moment. The new hot spot location is now defined.



