Create a rotating animated cursor from an image
In relation to Axialis CursorWorkshop, this article offers information on the following topics:
- Opening the static image in Axialis CursorWorkshop
- Creating the rotating animated filmstrip
- Creating the animated cursor from the filmstrip
- Setting the hot spot
Other methods are available to create animated cursors from existing documents. See the following topics:
- Create an animated cursor from an image
- Create an animated cursor from several images
- Create an animated cursor from a filmstrip
- Create an animated cursor from an animated GIF
- Create a rotating animated cursor from an image
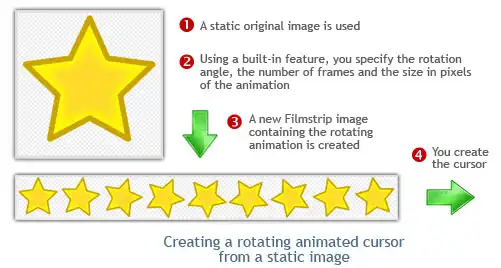
In this tutorial, we'll see how to make a rotating animated cursor from a static image. First we'll create a filmstrip containing the rotating animation, then we'll create the animated cursor from this filmstrip:

![]()
Opening the static image in Axialis CursorWorkshop
1. Choose "File/Open", browse your folders and select your image file (Windows standard dialog box).
or
Choose "File/New/File Browser" or press Ctrl+Alt+O. A built-in Axialis File Browser window opens. Browse your disks, see the thumbnail preview and double-click the image file you wish to open.
or
In the Recently Used zone (in the main toolbar), type the full pathname of the image file you wish to open then hit Enter.
2. For example, open the file located in the librarian: "Cursors\Tutorials\Star.png". The image file opens in a document window.
Important
Axialis CursorWorkshop will convert images to 32 bpp with transparency when possible, which is much more convenient to create cursors. The following image formats can include transparency: Photoshop PSD, PNG, RGB, GIF, JPEG 2000 and WMF.
3. If your image is opaque, you can create transparent areas. Using the following tutorial, you can easily transform the white background to transparency: Add Transparency to an Opaque Image.
Creating the rotating animated filmstrip
4. Choose Image/Create a Rotating Filmstrip. A dialog box opens:

5. In Angle 1, specify the total rotation angle in degrees "72". In our case, we don't need to specify 360 to simulate a full rotation. Our image is a 5-branch star, so specifying "72" will do the trick. This will permit to reduce the number of frames in the animation.
6. In Direction 2, specify Right (clockwise) or Left (counter-clockwise). In our case, we'll choose "Right".
7. In Frames 3, specify the number of frames of the filmstrip. In our case, "9" will be sufficient because we have a 72° rotation (8° for each frame). If you want to make a smooth 360° animation, you must specify at least 24 frames.
8. You can also keep the size of the original image, or reduce it. In our case we'll reduce it to 128x128 for each frame 4, which is sufficient to create a 32x32 cursor (the original image was 256x256).
9. Click OK, a new document is created containing the filmstrip:

Creating the animated cursor from the filmstrip
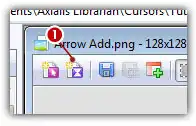
10. Choose Image/Create Animated Cursor from Selection or press "M" or click the associated button in the local toolbar 1:

11. The dialog box New Animated Cursor From Image opens (see below). If Axialis CursorWorkshop does not detects this image as a filmstrip (width/height ratio must be integer), it will open a standard dialog "New Animated Cursor from Image". In such a case, click on the button "Image is a Filmstrip" and you'll get this dialog box:

12. In the Project Name group 1, enter the cursor project name. Do not specify any extension. In Colors 2 and Size 3 groups, select the format of the animated cursor. To read more about the cursor specifications see What is a cursor topic. We recommend 32x32 RGB with Alpga Channel.
13. In Number of Images in Filmstrip 4, enter the number of frame images present horizontally and vertically in the filmstrip. Normally CursorWorkshop detects the correct values. If this is not the case, enter the correct value manually. The preview image will update accordingly.
14. In Duration of Each Frame 5, specify the display time of each frame in Jiffies (1/60 sec). For example, 6 Jiffies = 0.1 sec.
15. You can also apply a smooth/sharp filter to the final images.
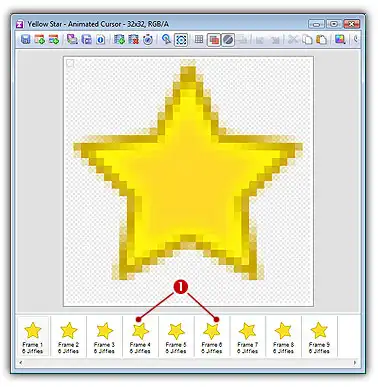
16. When done, click OK. The cursor is automatically created with all the frames 1:

The hot spot of a cursor is the point to which Windows refers in tracking the cursor's position. By default, the hot spot is set to the upper-left corner of the cursor (coordinates 0,0). But you can set the hot spot anywhere in the drawing area of the cursor (see What is a Cursor for more info).
1. Select the first format in the list. For example 32x32 RGB/A.
2. In the editor area, the hot spot is shown as a square slowly blinking from white to black. If you don't see the hot spot, activate the visualisation: choose Draw/Show Cursor Hot Spot or press Ctrl+K.
3. Select Draw/Set Cursor Hot Spot or press K. Click to the location of the hot spot..
4. The new location flashes for a short moment. The new hot spot location is now defined.



