Create an animated cursor from an Animated GIF
In relation to Axialis CursorWorkshop, this article offers information on the following topics:
- Opening the GIF file in Axialis CursorWorkshop
- Creating the animated cursor from this animated GIF
- Setting the hot spot
In this tutorial, we'll see how to make an animated cursor from an animated GIF in one simple procedure. GIF is a very popular image format which is widely used on Internet. All kind of GIF images can easily be found on the Web. Additionally, GIF supports transparency (indexed palette based transparency) and animation (several frames can be added in a GIF file to produce an animation). For all these reasons, it can be useful to create animated cursors from animated GIF.
Other methods are available to create animated cursors from existing documents. See the following topics:
- Create an animated cursor from several images
- Create an animated cursor from an image
- Create an animated cursor from a filmstrip
- Create an animated cursor from a FLI/FLC animation
- Create a rotating animated cursor from an image
Opening the GIF file in Axialis CursorWorkshop
1. Choose "File/Open", browse your folders and select your GIF file (Windows standard dialog box).
or
Choose "File/New/File Browser" or press Ctrl+Alt+O. A built-in Axialis File Browser window opens. Browse your disks, see the thumbnail preview and double-click the GIF file you wish to open.
or
In the Recently Used zone (in the main toolbar), type the full pathname of the GIF file you wish to open then hit Enter.
Note
If you want to retreive a GIF file directly from the Web, see this topic: How to create a cursor from a Web image.
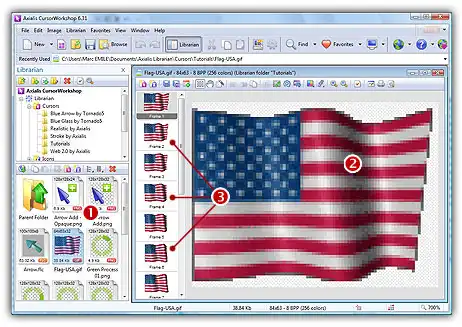
2. For example, open the file located in the librarian: "Cursors\Tutorials\Flag - USA.gif" 1. The image file opens in a document window 2. All the frames included in the animated GIF are diaplayed in a list 3:

Creating the animated cursor from this animated GIF
3. Choose Image/Create Animated Cursor from Selection or press "M" or click the associated button in the local toolbar 1:

4. The dialog box New Animated Cursor From an Animation opens (see below).

5. In the Project Name group 1, enter the cursor project name. Do not specify any extension. In Colors 2 and Size 3 groups, select the format of the animated cursor. To read more about the cursor specifications see What is a cursor topic. We recommend 32x32 RGB with Alpga Channel.
6. In Number of Frames 4, CursorWorkshop has automatically specified the number of frames of the GIF file. This can't be modified.
7. In Duration of Each Frame 5, specify the display time of each frame in Jiffies (1/60 sec). For example, 6 Jiffies = 0.1 sec.
8. You can also apply a smooth/sharp filter to the final images.
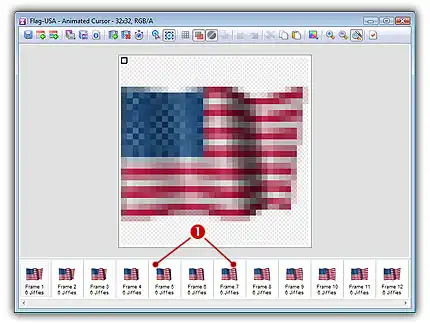
9. When done, click OK. The cursor is automatically created with all the frames 1:

The hot spot of a cursor is the point to which Windows refers in tracking the cursor's position. By default, the hot spot is set to the upper-left corner of the cursor (coordinates 0,0). But you can set the hot spot anywhere in the drawing area of the cursor (see What is a Cursor for more info).
1. Select the first format in the list. For example 32x32 RGB/A.
2. In the editor area, the hot spot is shown as a square slowly blinking from white to black. If you don't see the hot spot, activate the visualisation: choose Draw/Show Cursor Hot Spot or press Ctrl+K.
3. Select Draw/Set Cursor Hot Spot or press K. Click to the location of the hot spot..
4. The new location flashes for a short moment. The new hot spot location is now defined.



