What is an Image Object?
In relation to Axialis IconWorkshop, this article offers information on the following topics:
- Why Image Objects?
- Specifications of an Image Object
- Different types of Image Objects
- Using Image Objects with Axialis Products
Image Objects are simple graphical elements which are assembled together to create more complex artworks like icons, cursors, buttons, sprites and more. Image Objects permit you to be creative without drawing a single pixel. By using your mouse to drag & drop Image Objects and applying effects you can create sophisticated graphics. In the near future all Axialis products will support Image Objects.
Graphics are among the primary ways of advertising the sale of goods or services. This is true for computing, when designing software, or creating website interfaces. However most of us are not graphic designers and we find it difficult to create attractive icons or web graphics.
The challenge is to create interesting custom icons without drawing skills. Using Image Objects is the answer.
You will use a set of Image Objects that have already been designed by a skilled computer graphic artist, and assemble them together to create a final artwork that will meet your needs. Using a set of existing image objects the possibilities are almost infinite. You can create many different icons or graphics simply by adjusting various parameters of each object like Hue, Saturation, Brightness, Contrast, Size, Opacity and more.
For example, using 6 image objects from our Glossy Buttons object pack, you can easily create an attractive help icon:
![]()
Combining the Objects can be easily achieved with Axialis IconWorkshop using a few mouse clicks and drag-and-drops. Creating different versions of an icon is also very simple with this pack. See the examples below that show the help icons which have been produced in a few minutes by simply using the mouse, and without drawing one pixel (this is a non-exhaustive list of course!):

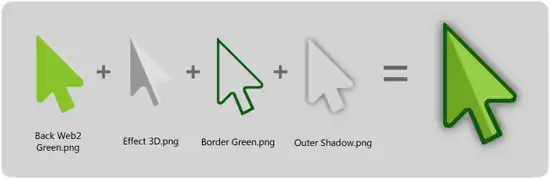
Axialis CursorWorkshop also supports image objects. Using 4 objects from our object pack "Basic Cursors", you can easily create an attractive Web 2.0 arrow pointer:

This association can be easily done with Axialis CursorWorkshop using a few mouse clicks and drag-and-drops. Creating different versions of a cursor is very easy with this pack. See below some examples of made in a few minutes simply using the mouse and without drawing one pixel (non-exhaustive list of course!):

Specifications of an Image Object
An Image Object is a simple raster or vector image which can be saved as in standard or proprietary file format. However, to comply with Axialis requirements, image objects must match the following specifications:
• Objects can be vector or raster images;
• An Object's file format must be compatible with Axialis Software products: PNG, JPEG2000, BMP, PSD, ICO, ICNS (more formats to be supported in the future);
• Raster Objects must contain RGB images and include alpha-channel transparency (RGB/A 32 bits-per-pixel format). Indexed images with color palette are not accepted;
• Raster Object size must be 256x256. Overlay Objects can be 128x128. Complex multi-resolution objects can include several versions on the same image at different sizes (useful for small icons);
• Objects can contain layers.
Different Types of Image Objects
All Image Objects are simple images, however we can categorize them as three types:
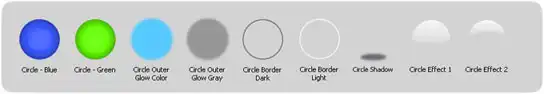
• Basic Objects - These objects are the most simple possible. For instance, the Glossy Buttons pack contains only basic objects. Basic objects cannot be used alone. They are designed to be added as layers to other basic or simple objects. Typical basic objects are: geometric shapes, reflect effects, ligtning effects, shadows and more. See the examples of basic objects that follow (from the Glossy Buttons pack):

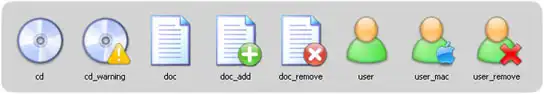
• Overlay Objects - These objects can be used alone but are generally added to previously created images. The aim of overlay objects is to add suplementary information to the image, usually actions or types. Overlay objects can be created from basic objects and added to your existing object collection. See the examples below of overlay objects (IconWorkshop standard objects):

• Complex Objects - These objects are detailed ones which can be presented alone. However, they're usually used with Overlaid Objects (see above) applied to them. View the examples of complex objects below (a few of them include Overlay Objects):

Using Image Objects with Axialis Products
Currently Axialis CursorWorkshop and Axialis CursorWorkshop support image objects. In the near future, the Axialis Professional Screensaver Producer and CursorWorkshop will support image objects. New Image Object packs will be available on a regular basis for download from our website. Packs are free but some of them are reserved to registered customers. Additionally, third-party authors may propose their own Object packs (additional fees may be required to purchase these). Links to selected Object packs will also be added to our website object page.
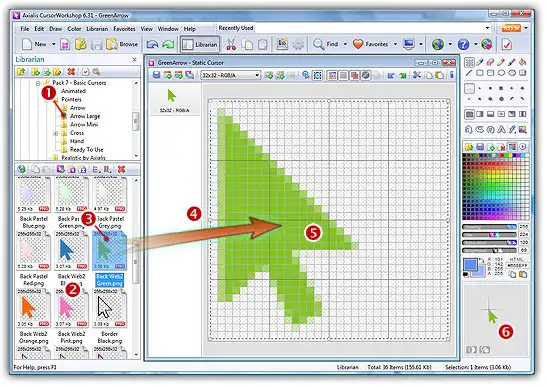
Using Image Objects in Axialis products is child's play. The installation is easy and fully automated. Objects are added in the Axialis Librarian folder and appear in the associated integrated window (present in all Axialis products). Once the pack is installed, manipulating Objects is highly intuative and a lot of fun. Everything can be achieved simply by using drag and drop movements with the mouse as shown below:

To learn how to create icons from Image Objects we recommend you read the tutorial: How to Use Image Objects to Create Icons.
To follow this tutorial, you need to install Axialis IconWorkshop (Tryout or Professional version) or more. The Glossy Buttons pack is already included in IconWorkshop. You'll learn how to create the following icon containing several formats in minutes:
If you want to create cursors, read Create cursors using image objects. You'll be able to create static and animated cursors in seconds using the "Basic Cursors" pack which is included in the Tryout or Professional edition of Axialis CursorWorkshop.