Create an Icon from a Transparent GIF File
In relation to Axialis IconWorkshop, this article offers information on the following topics:
Learn how to create an icon from a GIF file. This image file format, which contains transparency like icons, is widely used on Internet to illustrate website. As a result creating icons from GIF file is an interesting way to create nice icons in a snap. To read more about icons, see this topic: "What is an icon?".
Important
Creating an icon from a GIF file does NOT change the Copyright or Intellectual Property of the original artwork. The GIF image is property of the author and still property of this author after a conversion to icon. As a result, do NOT redistribute icons created from GIF files without permission of the author. Please respect the author and do not convert his images to icons if you're not authorized (even for your personal use).
Open the GIF file in IconWorkshop
Before opening the GIF file in IconWorkshop, it must be located in a known location on your hard disk. If you want to use a GIF file from a website, open the page from your Internet Browser then save the file on your computer local disk (see the Internet Browser help to learn how to save an image on your disk).
1. Choose "File/Open", browse your folders and select your file (Windows standard dialog box).
or
Choose "File/New/File Explorer" or press Ctrl+E. A built-in Axialis file explorer window opens. Browse your disks, see the thumbnail preview and double-click the image file you wish to open.
or
In the Recently Used zone (in the main toolbar), type the full pathname of the image file you wish to open then hit Enter.
2. The image file opens in a document window.
Create an icon from this GIF image
3. Before proceeding, we recommend you to select the portion of image you whish to use to create your icon. If you leave too many transparent areas around your image, the visible part of your icon will be too small.
4. Select the portion of image: Use the selection tool (upper-left button of the tool palette) and select the portion of image you whish to use (do not cut the shadow if there is one around the object). When done, an animated dashed rectangle has been created.
5. When the selection is done, choose Image/Create New Icon from Selection or press "I" or click the first command button in the local toolbar 1:

Note
To create a Macintosh icon, the procedure is similar: Click the Apple button (just next to the Windows button) or press "M".
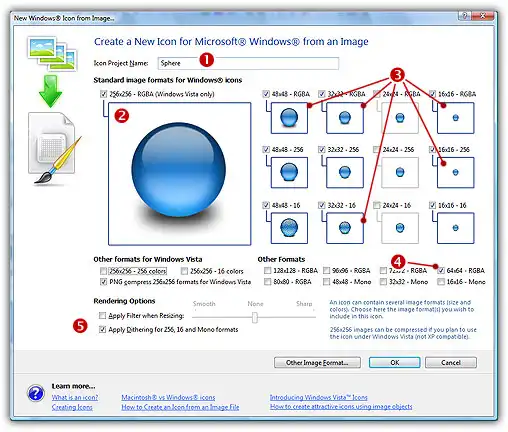
6. The dialog box New Icon From Image opens (see below). In the Name group 1, enter the icon project name. Do not specify any extension:

7. In the Image Formats group, select the image formats you whish to add in the icon (2 3 4) and unselect the unwanted images. Just click on the image preview to select/unselect. To know more about the desired Windows standard image format, see What is an Icon topic.
8. If you wish to start creating your icon with an unlisted format, click the Other Image Format button.
9. When done, click OK. The icon is automatically created with the various image formats you've selected. Save your icon. You're done!
Axialis IconWorkshop
Create Icons using a Professional Authoring Tool
- Axialis IconWorkshop is a professional icon authoring tool for creating icons on multiple platforms and devices.
- The tool supports creating icons for Windows, macOS, Unix/Linux, Android, iPhone.
- The interface is designed to increase productivity, with easy accessibility to all tools and a powerful built-in librarian and file explorer.
- Batch processing features are included for creating multiple icons at once.
- The tool includes features such as icon creation from images and image objects to help create professional-looking icons quickly.
- The tool is compatible with industry standards and includes plugins for Adobe products and Microsoft Visual Studio.






