Make iPhone Icons
In relation to Axialis IconWorkshop, this article offers information on the following topics:
- Introduction
- iPhone Icons Criteria
- Application Icons
- Application Icons for the App Store
- Launch Images
- Small Icons
- Document Icons
- Web Clip Icons
- Icons for Navigation Bars, Toolbars, and Tab Bars
In this topic, we'll learn how to create icons for iPhone and iPod Touch applications.
The Apple iPhone device (as well as the iPod Touch device) defines new standards in personal application development. The device has a multi-touch interface that brings the user experience to a new level of ergonomics. In this environment, icons have an important role to play to guide the user intuitively.
If you want to create an application for the iPhone, you need to create several required and optional icons. Your application needs an application icon and a launch image. It’s recommended that applications also provide an icon for iOS to display in Spotlight search results (and, if necessary, in Settings).
![]()
In addition, some applications need custom icons to represent custom document types or application-specific functions and modes in navigation bars, toolbars, and tab bars. These icons must meet specific criteria so that the iPhone OS can display them properly.
iPhone Icons Criteria
The following table contains a summary of information about these icons and images and provides links to specific guidelines for creating them:
| Description | Size in pixels | Guidelines |
| Application icon (required) |
57 x 57 114 x 114 (high resolution) |
Application Icons |
| App Store icon (required) | 512 x 512 | Application Icons for the App Store |
| Launch image (required) |
320 x 480 640 x 960 (high resolution) |
Launch Images |
| Small icon for Spotlight search results and Settings (recommended) |
29 x 29 58 x 58 (high resolution) |
Small Icons |
| Document icon (recommended for custom document types) |
22 x 29 44 x 58 (high resolution) |
Document Icons |
| Web Clip icon (recommended for web applications and websites) |
57 x 57 114 x 114 (high resolution) |
Web Clip Icons |
| Toolbar and navigation bar icon (optional) |
Approximately 20 x 20 Approximately 40 x 40 (high resolution) |
Icons for Navigation Bars, Toolbars, and Tab Bars |
| Tab bar icon (optional) |
No larger than 48 x 32 No larger than 96 x 64 (high resolution) |
Icons for Navigation Bars, Toolbars, and Tab Bars |
For all icons and images, the PNG format is recommended. The standard bit depth is RGBA 32 bits (8 bits each for red, green, and blue, plus an 8-bit alpha channel). You do not need to constrain your palette to web-safe colors. You can use alpha transparency in the icons you create for navigation bars, toolbars, and tab bars. Do not use transparency in application icons because the iPhone OS will automatically create rounded corners and add a shadow. But keep in mind that the bit depth must be RGB/A 32bpp, even if you don't use transparency.
Important
The latest generations of iPhone and iPod Touch have hi-res displays (640x960 326dpi - read more about Retina display). To support resolution independence on all generations of devices, you should provide high-res versions of your icons in addition to the standard ones (see table below).
An application icon is an icon users put on their Home screens and tap to start an application. Application icons are required. The file format of Application icons is PNG, color depth is 32 bits (RGB with Alpha Channel).
This is a place where branding and strong visual design should come together into a compact, instantly recognizable, attractive package. Every application needs an application icon. Try to balance eye appeal and clarity of meaning in your icon so that it’s rich and beautiful, and clearly conveys the essence of your application’s purpose. Also, it’s a good idea to investigate how your choice of image and color might be interpreted by people from different cultures.
Create different sizes of your application icon for different devices. If you’re creating a universal application, you need to supply application icons in three sizes: two for the iPhone and iPod touch, plus one additional size for the iPad (see Make iPad Icons).
For iPhone and iPod touch two sizes are required:
- 57 x 57 pixels
- 114 x 114 pixels (high resolution for latest generations of device with Retina displays)
When iOS displays your application icon on the Home screen of a device, it automatically adds the following visual effects:
- Rounded corners
- Drop shadow
- Reflective shine (unless you prevent the shine effect)
For example, a simple 57 x 57 pixel iPhone application icon might look like this:

When it’s displayed on an iPhone Home screen, the same application icon would look like this:

Note
You can prevent iOS from adding the shine to your application icon. To do this, you need to add the UIPrerenderedIcon key to your application’s Info.plist file (to learn about this file, see The Information Property List (Apple website). The presence (or absence) of the added shine does not change the dimensions of your application icon.
Ensure your icon is eligible for the visual enhancements iOS provides. You should produce an image that:
- Has 90° corners
- Does not have any shine or gloss (unless you’ve chosen to prevent the addition of the reflective shine)
- Does not use alpha transparency (even if the image is saved in 32 bits, RGB with Alpha Channel)
Give your application icon a discernible background. Icons with visible backgrounds look best on the Home screen primarily because of the rounded corners iOS adds. This is because uniformly rounded corners ensure that all the icons on a user's Home screen have a consistent appearance that invites tapping. If you create an icon with a background that disappears when it's viewed on the Home screen, users don't see the rounded corners. Such icons often don't look tappable and tend to interfere with the orderly symmetry of the Home screen that users appreciate.
Be sure your image completely fills the required area. If your image boundaries are smaller than the recommended sizes, or you use transparency to create see-through areas within them, your icon can appear to float on a black background with rounded corners:
![]()
An icon that appears to float on a visible black background looks especially unattractive on a Home screen that displays a custom picture.
To create an application icon in Axialis IconWorkshop, follow the procedure below:
1. Launch IconWorkshop, choose "File/New/Bitmap Image, iPhone, Android, Unix Icon" or press Ctrl+I.
2. A dialog box opens. In Colors, select "RGB/Alpha Channel (32 bits)". In Size in Pixels, specify "57x57 (iPhone Application Icon)", or specify 114x114 for a hi-res version.
3. Click OK. A new blank project is created. From this point, you can create your icon using various methods in IconWorkshop: Drawing your own image using built-in tools, importing an existing image, using drag & drops with existing image objects (recommended), using Photoshop and Illustrator import plug-ins...
4. When the icon is done, save it as PNG: choose "File/Save" and select "Portable Network Graphic (PNG)" as file type.
Application Icons for the App Store
Create a 512 x 512 pixel version of your application icon for display in the App Store. This icon for the App Store is required. Although it’s important that this version be instantly recognizable as your application icon, it can be subtly richer and more detailed. There are no visual effects added to this version of your application icon. The file format of application icons for the App Store is PNG, color depth is 32 bits (RGB with Alpha Channel).
If you’re developing an application for ad-hoc distribution (that is, to be distributed in-house only, not through the App Store), you must also provide a 512 x 512 pixel version of your application icon. This icon identifies your application in iTunes. iOS might also use this large image in other ways. In an iPad application, for example, iOS uses the 512 x 512 pixel image to generate the large document icon, if a custom document icon is not supplied.
To create an application icon for the App Store in Axialis IconWorkshop, follow the procedure below:
1. Launch IconWorkshop, choose "File/New/Bitmap Image, iPhone, Android, Unix Icon" or press Ctrl+I.
2. A dialog box opens. In Colors, select "RGB/Alpha Channel (32 bits)". In Size in Pixels, specify "512x512".
3. Click OK. A new blank project is created. From this point, you can create your icon using various methods in IconWorkshop: Drawing your own image using built-in tools, importing an existing image, using drag & drops with existing image objects (recommended), using Photoshop and Illustrator import plug-ins...
4. When the icon is done, save it as PNG: choose "File/Save" and select "Portable Network Graphic (PNG)" as file type.
Launch Images
To enhance the user’s experience at application launch, you must provide at least one launch image. A launch image looks very similar to the first screen your application displays. iOS displays this image instantly when the user starts your application. As soon as it’s ready for use, your application displays its first screen, replacing the launch placeholder image.
Launch Images are required. The file format of launch images is PNG, color depth is 32 bits (RGB with Alpha Channel).
Supply a launch image to improve user experience; avoid using it as an opportunity to provide:
- An application entry experience, such as a splash screen
- An About window
- Branding elements, unless they are a static part of your application’s first screen
Because users are likely to switch among applications frequently, you should make every effort to cut launch time to a minimum, and you should design a launch image that downplays the experience rather than drawing attention to it.
Design a launch image that is identical to the first screen of the application, except for:
- Text. The launch image is static, so any text you display in it will not be localized.
- UI elements that might change. Avoid including elements that might look different when the application finishes launching, so that users don’t experience a flash between the launch image and the first application screen.
For iPhone and iPod touch, create launch images that include the status bar region in the following sizes:
- 320 x 480 pixels
- 640 x 940 pixels (high resolution for latest generations of device with Retina displays)
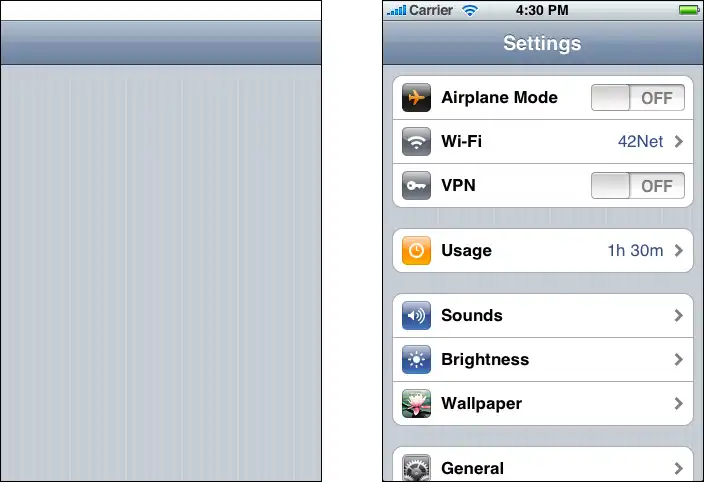
If you think that following these guidelines will result in a plain, boring launch image, you’re right. Remember, the launch image is not meant to provide an opportunity for artistic expression; it is solely intended to enhance the user’s perception of your application as quick to launch and immediately ready for use. The following examples show you how plain a launch image can be.
The Settings launch image displays only the background of the application, because no other content in the application is guaranteed to be static:

In the launch image for Stocks, only static images are included because these are always visible in the front view of the Stocks application:

Small Icons
Every application should supply a small icon that iOS can display when the application name matches a term in a Spotlight search. Applications that supply settings should also supply this icon to identify them in the built-in Settings application. This icon should clearly identify your application so that people can recognize it in a list of search results or in Settings.
Small Icons are optional but recommended. The file format of launch images is PNG, color depth is 32 bits (RGB with Alpha Channel). You can create transparent areas in small icons.
For iPhone and iPod touch, iOS uses the same icon for both Spotlight search results and Settings. If you do not provide this icon, iOS might shrink your application icon for display in search results and in Settings. Create icons that measure:
- 29 x 29 pixels
- 58 x 58 pixels (high resolution for latest generations of device with Retina displays)
To create small icons for your iPhone application in Axialis IconWorkshop, follow the procedure below:
1. Launch IconWorkshop, choose "File/New/Bitmap Image, iPhone, Android, Unix Icon" or press Ctrl+I.
2. A dialog box opens. In Colors, select "RGB/Alpha Channel (32 bits)". In Size in Pixels, specify "29x29 (iPhone Small Application Icon)", or specify 58x58 for a hi-res version.
3. Click OK. A new blank project is created. From this point, you can create your icon using various methods in IconWorkshop: Drawing your own image using built-in tools, importing an existing image, using drag & drops with existing image objects (recommended), using Photoshop and Illustrator import plug-ins...
4. When the icon is done, save it as PNG: choose "File/Save" and select "Portable Network Graphic (PNG)" as file type.
Document Icons
If your iPhone application creates documents of a custom type, you might want to create a custom icon that identifies this type to users. Document Icons are optional but recommended. The file format of launch images is PNG, color depth is 32 bits (RGB with Alpha Channel). You can create transparent areas in document icons.
If you don’t provide a custom document icon, iOS creates one for you by default, using your application icon (including the added visual effects). For example, using the 57 x 57 pixel white star application icon, a default document icon would look like this:
![]()
Using the 114 x 114 pixel white star application icon, a high-resolution default document icon would look like this:
![]()
Optionally, you can provide custom artwork for iOS to use instead of your application icon. To do this:
- Design an attractive image that’s clearly associated with your application. People can see this icon in different places and contexts, so it’s best when they can instantly recognize it as being associated with your app.
- Create your document icon in two sizes: 22 x 29 pixels and 44 x 58 pixels (high resolution)
- Place your custom artwork within each rectangular space as desired: The artwork can be centered, offset, or it can fill the entire space. Keep in mind that iOS applies a gradient that transitions from transparent (at the top edge) to black (at the bottom edge).
For example, if you supply a 22 x 29 pixel icon that looks like the image on the left, iOS creates a document icon that looks like the image on the right:
![]()
Similarly, if you supply a 44 x 58 pixel icon that looks like the image on the left, iOS creates a document icon that looks like the image on the right:
Web Clip Icons
If you have a web application or a website, you can provide a custom icon that users can display on their Home screens using the Web Clip feature. Users tap the icon to reach your web content in one easy step. You can create an icon that represents your website as a whole or an icon that represents a single webpage.
If your web content is distinguished by a familiar image or recognizable color scheme, it makes sense to incorporate it in your icon. However, to ensure that your icon looks great on the device, you should also follow the guidelines in this section. Web Clip Icons are optional but recommended. The file format is PNG, color depth is 32 bits (RGB with Alpha Channel). You can create transparent areas in web clip icons.
To include the icon in your website, name it apple-touch-icon.png (respect lowercase on UNIX based servers) and upload it in the root of your web pages on your server. You can also add a different icon in a specific page by adding this code in the head of your page (change "your-custom-icon-name.png" by the name of your own:
<link rel="apple-touch-icon" href="your-custom-icon-name.png">
For iPhone and iPod touch create icons that measure:
- 57 x 57 pixels
- 114 x 114 pixels (if you want your icon to display nicely on Retina screens)
Note
This icon is also compatible with the iPad. However, if you want the icon to be displayed nicely on iPad, we recommend that you create it at 72x72 pixels.
As it does with application icons, iOS automatically adds some visual effects to your icon so that it coordinates with the built-in icons on the Home screen. Specifically, iOS adds:
- Rounded corners
- Drop shadow
- Reflective shine
For example, a simple 57 x 57 pixel webpage icon might look like this:

When it’s displayed on an iPhone Home screen, the same icon would look like this:

Important
You can prevent the addition of all effects by naming your icon apple-touch-icon-precomposed.png (this is available in iOS 2.0 and later). If you coded it in the webpage html, use <link rel="apple-touch-icon-precomposed" href="your-custom-icon-name.png">
Ensure your icon is eligible for the visual enhancements iOS adds (if you want them). You should produce an image in PNG format that:
- Has 90° corners
- Does not have any shine or gloss
To create an Web Clip icon in Axialis IconWorkshop, follow the procedure below:
1. Launch IconWorkshop, choose "File/New/Bitmap Image, iPhone, Android, Unix Icon" or press Ctrl+I.
2. A dialog box opens. In Colors, select "RGB/Alpha Channel (32 bits)". In Size in Pixels, specify "57x57 (iPhone Application Icon)", or specify 114x114 for a hi-res version.
3. Click OK. A new blank project is created. From this point, you can create your icon using various methods in IconWorkshop: Drawing your own image using built-in tools, importing an existing image, using drag & drops with existing image objects (recommended), using Photoshop and Illustrator import plug-ins...
4. When the icon is done, save it as PNG: choose "File/Save" and select "Portable Network Graphic (PNG)" as file type.
Icons for Navigation Bars, Toolbars, and Tab Bars
As much as possible, you should use the system-provided buttons and icons to represent standard tasks in your application. For a complete list of standard buttons and icons, and guidelines on how to use them, see System-Provided Buttons and Icons (Apple website).
These Icons are optional. The file format is PNG, color depth is 32 bits (RGB with Alpha Channel). You can create transparent areas in document icons.
Of course, not every task your application performs is a standard one. If your application supports custom tasks users need to perform frequently, you need to create custom icons that represent these tasks in your toolbar or navigation bar. Similarly, if your application displays a tab bar that allows users to switch among custom application modes or custom subsets of data, you need to design tab bar icons that represent these modes or subsets.
Before you create the art for your icon, you need to spend some time thinking about what it should convey. As you consider designs, aim for an icon that is:
- Simple and streamlined. Too many details can make an icon appear sloppy or indecipherable.
- Not easily mistaken for one of the system-provided icons. Users should be able to distinguish your custom icon from the standard icons at a glance.
- Readily understood and widely acceptable. Strive to create a symbol that most users will interpret correctly and that no users will find offensive.
Note
Be sure to avoid using images that replicate Apple products in your designs. These symbols are copyrighted and product designs can change frequently.
After you’ve decided on the appearance of your icon, follow these guidelines as you create it:
- Use pure white with appropriate alpha.
- Do not include a drop shadow.
- Use anti-aliasing.
- If you decide to add a bevel, be sure that it is 90° (to help you do this, imagine a light source positioned at the top of the icon).
For toolbar and navigation bar icons, create an icon in the following sizes:
- About 20 x 20 pixels
- About 40 x 40 pixels (high resolution)
For tab bar icons, create an icon in the following sizes:
- No larger than 48 x 32 pixels
- No larger than 96 x 64 pixels (high resolution)
These sizes represent the maximum dimensions a tab bar icon can have. If you provide a larger icon, iOS will center it and clip the excess.
Important
The icon you provide for toolbars, navigation bars, and tab bars is used as a mask to create the icon you see in your application. It is not necessary to create a full-color icon.
Don’t include a pressed or selected appearance with your icons. iOS automatically provides these appearances for items in navigation bars, toolbars, and tab bars, so you do not need to provide them. Because these visual effects are automatic, you cannot change their appearance.
Give all icons in a bar a similar visual weight. Aim to balance the overall size, level of detail, and use of solid regions across all icons that can appear in a specific bar. In general, it does not look good to combine in the same bar icons that are large, blocky, and completely filled with icons that are small, detailed, and unfilled.
To create these icons in Axialis IconWorkshop, follow the procedure below:
1. Launch IconWorkshop, choose "File/New/Bitmap Image, iPhone, Android, Unix Icon" or press Ctrl+I.
2. A dialog box opens. In Colors, select "RGB/Alpha Channel (32 bits)". In Size in Pixels, specify "20x20 (iPhone Toolbar Icon)" or any other desired size.
3. Click OK. A new blank project is created. From this point, you can create your icon using various methods in IconWorkshop: Drawing your own image using built-in tools, importing an existing image, using drag & drops with existing image objects (recommended), using Photoshop and Illustrator import plug-ins...
4. When the icon is done, save it as PNG: choose "File/Save" and select "Portable Network Graphic (PNG)" as file type.






