Use IconWorshop with Adobe Illustrator
In relation to Axialis IconWorkshop, this article offers information on the following topics:
If you use Adobe Illustrator to create your images, we'll see in this topic how to work efficiently with Axialis IconWorkshop to create icons.
To permit you to work efficiently, we have created a plug-in which permits to transfer the artworks directly from Illustrator to IconWorkshop without using a temporary file. A plug-in is a program extension module. In fact, this is a small a program which is "plugged" (added) into another application to enhance it or add a new feature to it.
This is much more fast and secure. No more temporary PNG file to transfer your image into Axialis IconWorkshop. No more risk to lose your file while transferring it. As the icon format does not yet support vector images, during the transfer the image will be converted from vector to raster. This operation is called a "rasterization". Several options are available to adjust the rasterization.
Before using this plug-in you have to install it in the Illustrator plug-ins directory.
Install the Illustrator transfer plug-in
Before using the plug-in as detailed in next topic, you need to install it on your computer. The plug-in can be easily installed from within IconWorkshop in one fast and simple operation.
1. Before installing the plug-in we recommend you to close the Illustrator application (if it is actually opened in background). Choose File/Install Illustrator Plug-in...
2. The dialog box Install the Illustrator to IconWorkshop Transfer Plug-in opens (see below). In the Location edit zone 1, specify the Illustrator plug-in folder. If you don't know the exact folder path, click the browse button 2 to choose the folder in a list.

3. If you want to create a subfolder "Axialis" to install the plug-in module (recommended to organize your folder properly), activate the option "Install in a subfolder Axialis" 3. Note that creating a subfolder may fail with some compatible applications.
4. Click OK. When done, a message informs you that the plug-in has been installed.
5. Now you can start your Illustrator application. The plug-in is visible in Filter/Axialis/Transfer To IconWorkshop menu.
Important
If Illustrator is installed on your computer, the plug-in folder will be automatically added to the edit zone. Also, you'll be prompted to install the plug-in the first time you'll launch IconWorkshop.
Transferring an Image from Illustrator using the plug-in
1. First of all, launch Illustrator and open or create a document. The Illustrator file used in this topic can be downloaded here: Axialis-Sphere.ai
2. In the document, select the objects you want to transfer to Axialis IconWorkshop 1. If you don't select objects, the whole document will be transferred.

3. Choose the Filter/Axialis/Transfer to Axialis IconWorkshop... command in the menu.
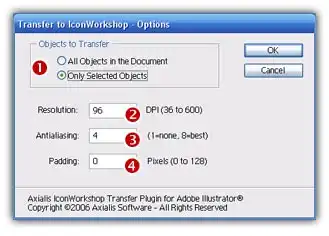
4. A dialog box opens (see below). If you have selected some objects in the document, you can choose to export only these objects or the whole document 1.

5. During the transfer, the vector objects will be rasterized (i.e. converted to bitmap images composed of pixels). To perform this, you need to specify the Resolution 2of the image to produce in DPI (Dots Per Inch). Based on the size of your vector document and the value you specify here, the size of the final bitmap image will be automatically calculated. For example, if your vector object is 2x2 inches and if you specify 128 DPI, the final image will be 256x256.
6. Specify a value for the Antialiasing 3. This parameter permits to create a smoother image, especially on edges. The higher, the better, the longer to compute. Finally, specify a Padding value 4 to create a transparent border around the image. This will avoid to have the objects placed directly on the border of the image. A small border permit to create nicer icons, especially when creating the small image sizes.
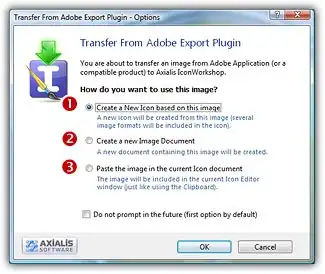
7. When done, click OK. Axialis IconWorkshop is automatically launched (or activated if running in background) and the dialog box Install the Illustrator to Axialis IconWorkshop Transfer Plug-in opens (see below).

8. The image is about to be transferred in Axialis IconWorkshop. You can choose one of the following operations: Create a New Icon using this Image 1: You create a new icon with several formats based on the image (see step 4); Create a New Image Document 2: Axialis IconWorkshop opens a new document containing the image. You'll be able to perform various operations on the image (resize, crop, save...) and even create a new icon from a portion of it; Paste the Image in the Current Icon Document 3: This option is enabled only if an icon document is already opened in Axialis IconWorkshop. It pastes the image in the current editor area (just like the Clipboard paste operation).
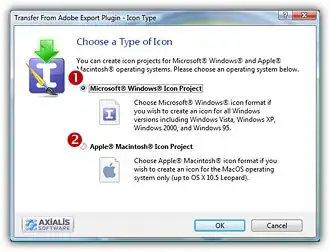
9. If you choose the first option (Create a New Icon using this Image), the following dialog box opens (see below). As Axialis IconWorkshop support creation of both Windows and Macintosh icons, you're prompted to choose the format. Select option 1 for Windows or option 2 for Macintosh.

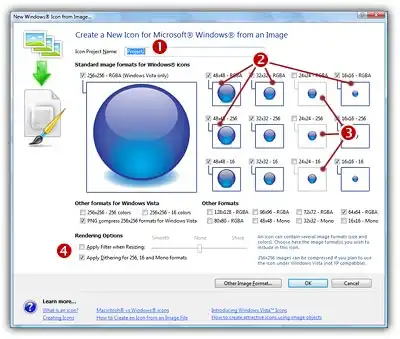
10. By choosing Windows, the following dialog box opens (a similar dialog opens if you choose Macintosh)

11. In the Name group 1, enter the icon project name. Do not specify any extension.
12. In the Image Formats group, select the image formats you whish to add in the icon 2 and unselect the unwanted images 3. Just click on the image preview to select/unselect. To know more about the desired Windows standard image format, see What is an Icon topic.
13. You can also apply or not the dithering option to the 256/16 color images as well as add a filter effect to smooth/sharpen the resulting images in RGB/A mode (try 4 and see the results in the preview images).
14. If you wish to start creating your icon with an unlisted format, click the Other Image Format button.
15. When done, click OK. The icon is automatically created with the various image formats you've selected.






