Create Icons for Toolbars using Image Strips
In relation to Axialis IconWorkshop, this article offers information on the following topics:
If you're a developper, you probably use toolbars in your applications. In this lesson, we'll see how to modify/create images used to populate icons in toolbars: image strips.
Each command in a toolbars is represented by a button containing an icon. When you create your toolbar, in addition to creating the buttons, you must populate it with the images you want to associate with each button. This is done through Image Lists objects (read more about Image Lists). First you must create and populate an Image List, then associate it to the toolbar. Note that modern UI SDKs and developement libraries such as MFC permit associating the images directly to the toolbars. The Images Lists are created in background, so you don't have to deal with this.
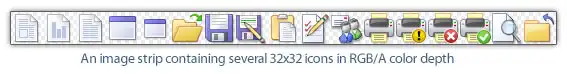
To populate the toolbars, you can add each image separately from an icon file (ICO format), but this is not recommended. Instead, it is much easier to use a wide bitmap containing several images placed side-by-side. That way, all the images are added automatically in one single operation. This image is called an "Image Strip" or "Bitmap Strip":

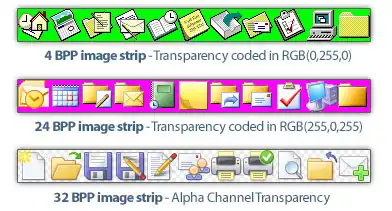
Image lists support image strips in different color depths: 4 BPP (16 colors), 8 BPP (256 indexed colors), 24 BPP (RGB true color) and 32 BPP (RGB true color with alpha channel). In 32 BPP images, the transparency is natively coded in the alpha channel. It permits creating nice toolbars with smooth edges and shadows.
For color depths 24 BPP or less, the transparency is coded by using a fixed color. Each pixel that have this exact color will be converted as transparent when the image is loaded in the toolbar. Usually, the color used is a flashy green RGB(0,255,0) or magenta RGB(255,0,255). The problem of this method is that if you use a pixel of that color in your icon image (not the background), it will be converted as transparent. The other issue is the poor quality of the borders (around the icons) because it does not permit smooth transparency. In other words, a pixel is either 100% transparent or 100% opaque, there is no variable transparency. It results in "aliasing" on borders for icons with rounded shapes.

All icons in an image strip have the same size and the same color depth. If you want to include 2 sizes of icons for example in an application, you must create 2 different image strips. Modern applications, including those with the new Ribbon toolbar, require several image strips with different sizes and different color depths.
We'll see how to modify an image strip that already exists in a project. The procedure below uses an image strip provided as example in the Librarian.
Remark: To follow the procedure below, you need the object pack #6 "Lite Toolbars": Download Image Object Pack #6 - Lite Toolbars
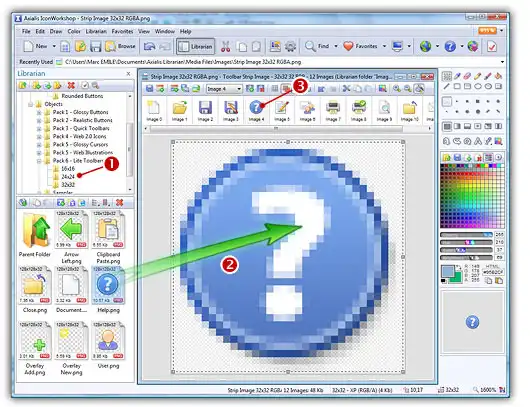
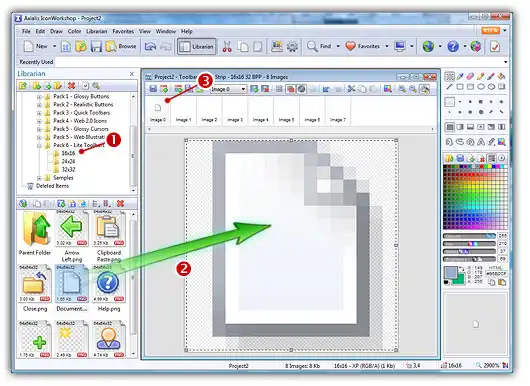
1. To open the sample image strip, you must be sure that the librarian is visible. If the librarian window is not visible 1, check the Librarian button in the main toolbar or press ESC.

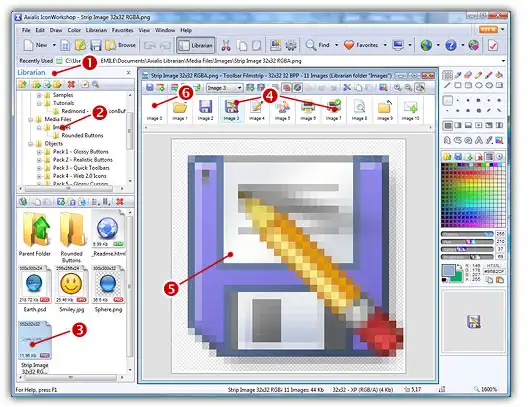
2. Select the folder "Media Files/Samples" in the librarian tree 2, the icons included in the library appear in the list below. Double click on the file "image strip 32x32 RGBA.png" 3. It opens in a document window as an image strip for toolbars. IconWorkshop has detected that it was an image strip and opened it in a special editor window similar to the icon editor. The difference is that all the images are located in a list at the bottom of the window and that they all have the same format.
3. Select the different images by clicking on them or using the arrow keys 4. The selected image is automatically opened in the editor window below 5. Now you can draw and modify the images as you did with icons. As you may have noticed, the first image has been left blank 4. We'll populate it using an Axialis Image Object Pack called "Lite Toolbar". This pack has been designed to create perfect looking icons for toolbars at sizes 16x16, 24x24 and 32x32. A tryout version, which has a limited number of objects is included in the Librarian.
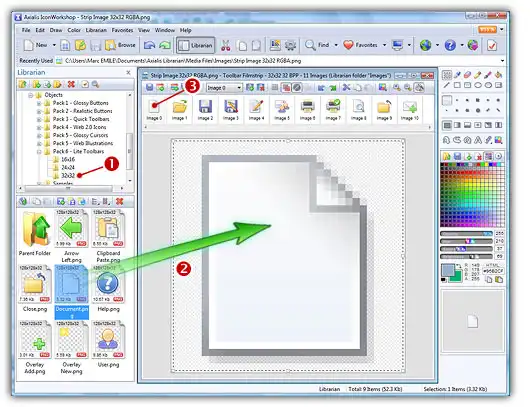
4. Select the first blank image "Image 0" (indexes start at 0 for compatibility with source codes). In the Librarian, open the folder "Objects/Pack 6 - Lite Toolbars/32x32" (see below 1). Images in this folder have been optimized for use in 32x32 toolbars. We don't recommend to use them for other toolbar sizes. Use the other folders "24x24" or "16x16" for smaller sizes.

5. Using drag & drop, add the image "Document.png" in the editor 2. It is automatically updated in the image list 3.
6. Redo the procedure for image "Overlay New.png". Now you should have the following icon as "Image 0":

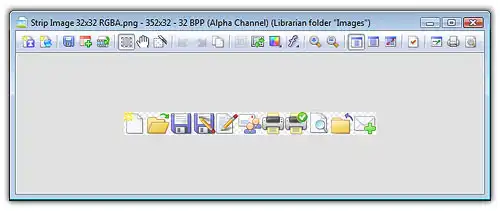
6. Save your document File/Save (Ctrl+S). The file "Media Files\Images\image strip 32x32 RGBA.png" is updated. During this operation, the different images have been assembled together to recreate the image strip. If you want to see the full bitmap image in its real format, select File/Reload as Image or click on the following button (local toolbar in the document window): ![]() . The image is reloaded in a standard image document window as shown below:
. The image is reloaded in a standard image document window as shown below:

7. Let's come back to the previous edition mode. Select File/Reload as image strip or click on the following button (local toolbar in the document window): ![]() .
.
8. Now we'll add a new icon in the image strip. In the list of images, select "Image 4", right-click and choose "Insert Image" (Ins). A new blank image is inserted. In the Librarian, select folder "Objects/Pack 6 - Lite Toolbars/32x32" 1 and using drag & drop, add the file "Help.png" in the icon editor 2. The icon is updated in the list 3:

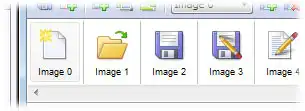
9. This icon is perfect but we'd like to move it at the last position in the strip. Using a drag & drop, move it after the last one in the list. You see a bold insert point moving with the mouse position. The list is scrolling if the last image is not visible in the document window. The resulting image strip should look like this:

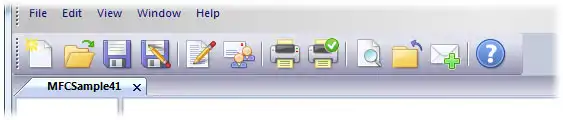
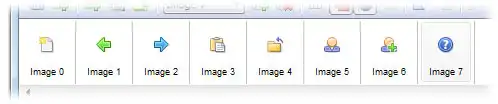
10. Save your document, you're done. See below a screenshot of the type of toolbar you can implement in your application with this image strip:

Creating a new image strip from scratch
We've seen how to modify an existing image strip. In this part we'll create a new image from scratch, then populate it with image objects. We'll choose to create an image strip for 16x16 icons. That way, you'll appreciate the quality of the final artwork using our object packs.
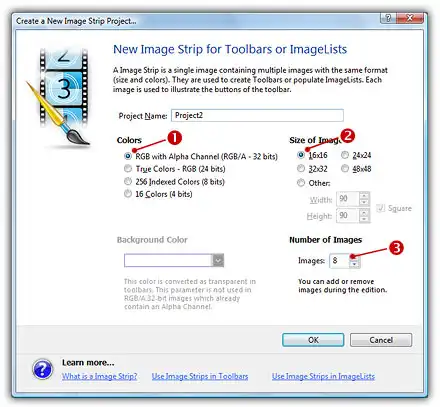
1. Select File/New/Image Strip for Toolbar, a dialog box opens:

2. In colors, select RGB with Alpha Channel 1, in Size of Image, select 16x16 2.
3. We'll start with 8 images, so select 8 in Number of Images 3. Click OK, the new document is created.
4. In the Librarian, In the Librarian, open the folder "Objects/Pack 6 - Lite Toolbars/16x16" (see below 1). Images in this folder have been optimized for use in 16x16 toolbars. If you use the images in the other folders, you'll get bad results. Using objects in folder 16x16 you get crisp and sharp resulting images.
5. Using drag & drop, add the file "Document.png" in the icon editor 2. The icon is updated in the list 3:

6. Now as an exercise, using the same method, and with the objects included in the "16x16" folder, try to create the following strip image:

tip: "Image 2" can be created from "Image 1" by flipping it horizontally and adjusting its HUE/Saturation.






