Create a static cursor from a Web image
In relation to Axialis CursorWorkshop, this article offers information on the following topics:
- Downloading the web image in CursorWorkshop using its URL
- Opening the web image in CursorWorkshop using Drag & Drop
- Opening the web image in CursorWorkshop using the Clipboard
- Setting the hot spot
The Web is a great place to find images. In this tutorial we'll see different methods to retreive a web image and load it in CursorWorkshop. Once the image is loaded, you can easily create a static cursor from it (see Create a static cursor from an image)
Downloading the image in CursorWorkshop using its URL
1. Launch your web browser and open the page containing the image. For example, open this page: "https://www.axialis.com/cursorworkshop/web-images.html".
2. Copy the full URL of the image in the Clipboard. For example, use image bw-handwriting.gif. This procedure differs from one browser to another:
• Microsoft Internet Explorer
Right-click on the image, choose "Properties". A window opens. Right-click on the "Address (URL)", choose "Select All" then press Ctrl+C. Close the window.
• Mozilla Firefox
Right-click on the image, choose "Copy Image Location".
• Google Chrome
Right-click on the image, choose "Copy Image URL".
3. Back in CursorWorkshop: In the Recently Used zone (in the main toolbar), paste the image URL, hit Enter.
or
Choose File/Download or press Ctrl+D. Paste the image URL and click OK.
4. The image is downloaded (a progress window is displayed for a few seconds):

5. The image is opened in a document window.
Note
Images that are downloaded from Internet by CursorWorkshop are stored in a temporary folder and deleted when you quit the application. If you want to permanently keep the files, you must save them in a different location or add them to the Librarian using a "Save As" command.
6. If your image is opaque, you can create transparency areas. For example, in the page "web-images.html", the file "bw-hand.gif" is opaque on a white background. Using the following tutorial, you can easily transform the white background to transparency: Add Transparency to an Opaque Image.
7. Now you can create your cursor from this image. Follow this tutorial from Step 3: Create a static cursor from an image
Opening the image in CursorWorkshop using Drag & Drop
1. Type the URL of the page containing the image in "Recently Used". For example, open this page: "https://www.axialis.com/cursorworkshop/web-images.html".
or
Open an Internet Browser window in CursorWorkshop: File/New/Internet Browser or press Ctrl+B. Navigate on Internet until the page is displayed.
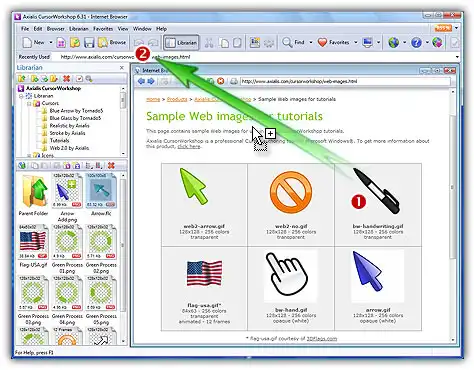
2. When the page is displayed, using a mouse drag & drop, "grab the image" 1 and drop it on the "Recently Used" bar (in the CursorWorkshop main toolbar 2):

3. The image is opened in a document window.
Note
Images that are opened that way are located in the "Temporary Internet Files" folder. Files in this folder can be deleted by Internet Explorer at any time. If you want to permanently keep the files, you must save them in a different location or add them to the Librarian using a "Save As" command.
4. If your image is opaque, you can create transparent areas. For example, in the page "web-images.html", the file "bw-hand.gif" is opaque on a white background. Using the following tutorial, you can easily transform the white background to transparency: Add Transparency to an Opaque Image.
5. Now you can create your cursor from this image. Follow this tutorial from Step 3: Create a static cursor from an image
Axialis CursorWorkshop
Make Static & Animated Cursors for Windows
Make your own cursors for Windows and web sites
Create professional-looking static and animated cursors to customize mouse pointers in Windows, applications and web sites.
Create animated cursors from GIF, FLI/FLC, filmstrip animations
Several built-in assistant permits creating animated cursors from existing animation files such as animated GIF, FLI/FLC Autodesk animations, RGB filmstrips with alpha channel and more.
Work efficiently with industry standards
Use plug-ins for Adobe Photoshop and Illustrator and make your cursors in a few clicks.
Opening a web image using the Clipboard
1. Launch your web browser and open the page containing the image. For example, open this page: "https://www.axialis.com/cursorworkshop/web-images.html".
2. Right-click on the image you want to open. For example, right-click on bw-handwriting.gif. Choose "Copy".
3. Back in CursorWorkshop: Choose "Edit/Paste as a New Image" or press Ctrl+Shift+V.
4. The image is opened in a new document window.
Important
When you use the clipboard to retreive an image, transparency is lost. As a result, the image is opaque.
5. Using the following tutorial, you can easily transform the white background to transparency: Add Transparency to an Opaque Image.
6. Now you can create your cursor from this image. Follow this tutorial from Step 3: Create a static cursor from an image
Axialis CursorWorkshop
Make Static & Animated Cursors for Windows
Make your own cursors for Windows and web sites
Create professional-looking static and animated cursors to customize mouse pointers in Windows, applications and web sites.
Create animated cursors from GIF, FLI/FLC, filmstrip animations
Several built-in assistant permits creating animated cursors from existing animation files such as animated GIF, FLI/FLC Autodesk animations, RGB filmstrips with alpha channel and more.
Work efficiently with industry standards
Use plug-ins for Adobe Photoshop and Illustrator and make your cursors in a few clicks.
The hot spot of a cursor is the point to which Windows refers in tracking the cursor's position. By default, the hot spot is set to the upper-left corner of the cursor (coordinates 0,0). But you can set the hot spot anywhere in the drawing area of the cursor (see What is a Cursor for more info).
1. Select the first format in the list. For example 32x32 RGB/A.
2. In the editor area, the hot spot is shown as a square slowly blinking from white to black. If you don't see the hot spot, activate the visualisation: choose Draw/Show Cursor Hot Spot or press Ctrl+K.
3. Select Draw/Set Cursor Hot Spot or press K. Click to the location of the hot spot..
4. The new location flashes for a short moment. The new hot spot location is now defined.
CursorWorkshop has updated the hotspot for all the formats with the same size. In such case, we assume that the hot spot is located at the same coordinates. If this is not the case, you can select another format and change its location.



